영상에 나온 것처럼 일부 메타태그를 작성하고,
카카오톡 등에 공유되었을 때 보여지는 부분을 작성해본다.
<!-- sns share -->
<meta property="og:url" content="" />
<meta property="og:title" content="십이간지 연애유형" />
<mete property="og:type" content="website" />
<mete property="og:image" content="img/share.png" />
<mete property="og:description" content="십이간지로 알아보는 연애유형" />url은 없으므로 content 를 공란으로 두고
나머지는 위와같이 작성해준다.
파비콘(favicon)

티스토리 왼쪽에 로고가 있는 것처럼
저 아이콘도 만들어줄 수 있다.
아래사이트에서 무료 아이콘을 받을 수 있다.
Free Icons PNG, ICO, ICNS and SVG
icon-icons.com

상업적인 사용이 가능한지 꼭 확인한다.

ico 파일로 받아서 image 폴더에 넣어준다.
<!-- favicon -->
<link rel="shortcut icon" href="img/favicon.ico">
<link rel="apple-touch-icon-precomposed" href="img/favicon.ico">세번째 줄은 애플기기를 위해 추가해준다.
netify에서 공유하기
영상을 보고 따라한다.
그런데, 파일이 수정될 때마다
폴더를 복사/붙여넣기 하는 과정이
번거로울 수 있다.
그래서,
깃허브에 연동해주는 방법도 있다!
(나는 replit에서 작업하고 있으므로..
일단 완성해보고 시도해보려한다)
깃허브와 netlify 연동하기
https://youtu.be/_DmM8EO3mb8
위 영상을 보고 따라했다.

Site > Add new site > import an existing project 해준다.
또 기존에 입력한 주소를 일일이 바꿔주기 귀찮으니
기존 사이트 이름을 복사해서 새 프로젝트사이트의 이름에 붙여넣어주고
기존 사이트 이름은 바꿔주도록 한다.

나는 이 repository에 깃허브를 연동하였다.

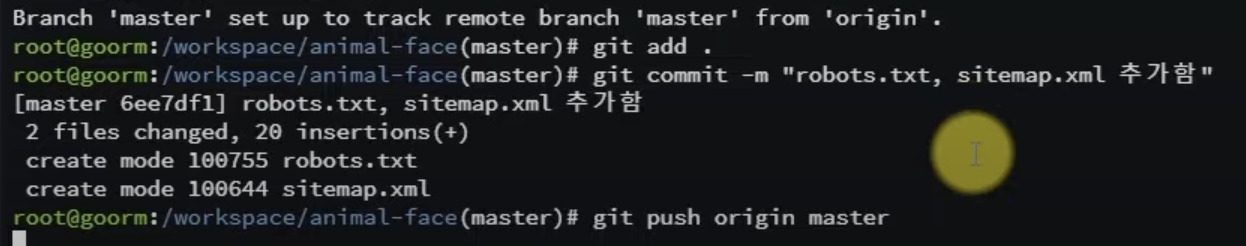
연동 후 수정하게 되는 경우
터미널에 위와 같이 작성해준다.
위 예시와 같이, 어떤 부분을 수정했는지 commit 에 메세지를 달아두면 좋다.

적용시키려면 push 해준다.
'MBTI 테스트 프로젝트' 카테고리의 다른 글
| [MBTI 테스트(14)] Kakao is not defined 문제 해결하기 (카카오톡 공유하기 api 어떻게 쓰는건지 참=_=?) (0) | 2023.05.07 |
|---|---|
| [MBTI 테스트(13)] 카카오 API 활용해서 카카오톡으로 공유하기 버튼 만들기 (0) | 2023.05.06 |
| [MBTI 테스트(11)] 알고리즘 개선하기 (0) | 2023.04.16 |
| [MBTI 테스트(10)] 결과 계산하기 (배열, sort, for문 안의 for문으로 array 안의 array 하나씩 호출하기) (0) | 2023.04.16 |
| [MBTI 테스트(9)] Result 구현하기 (0) | 2023.04.15 |



