git에서 수정하면 netlify에 잘 적용되는지 테스트
우선 git과 netlify를 연동시키고
이게 잘 작동되는지 체크해본다.

위에서보면 시작하기와 나만의 mbti테스트
두 문장을 바꾸고싶다.

위와 같이 입력하고,
터미널에서 저장해준다.

참고로 replit에서는 저장하지 않아도
자동저장이되었지만,
로컬에서 작업 시 (VS Code 사용 중)
항상 저장을 해야 변경사항이 적용된다. (당연함)
그래서 첫 번째 커밋을 저장할 때는
변경사항이 없다고 떴지만
저장 후에 커밋을 저장하니 변화가 있는 내용을 출력해준다.

이후 git push 로
변경사항을 적용해보도록 한다.
약간의 시간(1분 미만)이 지나고나면
변경사항이 잘 적용된 것을 확인할 수 있다.

새로운 브런치를 만들어서
변경사항을 저장해보는 것은
아래 이어서 해본다.
새로운 브랜치 생성하기
이번에는 git hub에서 새로운 브랜치를 만들어
변경사항을 별도의 공간에 저장해보도록 한다.
(안되면 다시 메인으로 돌리면 된다 ~~)
예전에 배운대로 해봤는데,
git push라고 쓰지말라고 친절히 알려준다.

마지막 문장을 복사해서 쳐주니까
약간의 과정을 거친 뒤
새로운 브랜치가 생겼다고 알려준다.
깃허브에서 확인해보니
오리지널 파일에는 변경사항이 적용되지 않았고
"share"브런치에만 변경사항이 적용되었다!
시도 첫번째. 실패
https://justforfundoit.tistory.com/61
Kakao is not defined 문제 해결하기 (카카오톡 공유하기 api 어떻게 쓰는건지 참=_=?)
카카오 developers에 있는 질문 게시판에서도 내가 원하는 방법을 못찾다가, https://developers.kakao.com/tool/demo/message/kakaolink?method=send Kakao Developers 카카오 API를 활용하여 다양한 어플리케이션을 개발해
justforfundoit.tistory.com
위 포스팅에서 첨부한 첫 번째 영상의 코드를
그대로 자바스크립트에 적용해보았는데,
역시안된다.

그놈의 Kakao is not defined. 개빡.
다시보니 share.js 내에 버튼을 누르면 호출되는 함수 내에
또 다시 함수가 정의되어있어서 안된건가 ? 싶어서 다시함.

html로만 호출할 때는
sendLink를 호출하는 건데,
나는 setShare를 호출하며
그 함수 내에 카카오 공유하기 기능을 넣고싶은거라.
근데 뭐 이렇게 해도 안된다.
라고 생각했는데?
분명 메인멘트를 바꿨는데도
브랜치의 내용은 사이트에 적용되지않는다...

기존 master 가 default 로 되어있는듯.
기본 분기 변경 - GitHub Docs
리포지토리에 분기가 두 개 이상 있는 경우 어떤 분기든지 기본 분기로 구성할 수 있습니다.
docs.github.com
찾아보니
default 브랜치를 변경할 수 있다고 해서
새로 만든 share 브랜치를 Default로 변경한뒤
제대로 작동되는지 확인해보도록 한다.

share가 default 로 변경되었다.

그런데..?
이렇게 해도 안바뀐다 ;;;
다시 master 브랜치로 돌아와서 수정해보기.

다시 마스터브랜치로 들어와서
위와 같이 메인화면 내용을 바꿔본다.
바로 되기만 해바라..

는 바로 적용됨 ㅎㅎ..
근데, 갓 구글에 검색해보니
netlify 내에 branch를 설정할 수 있따!!
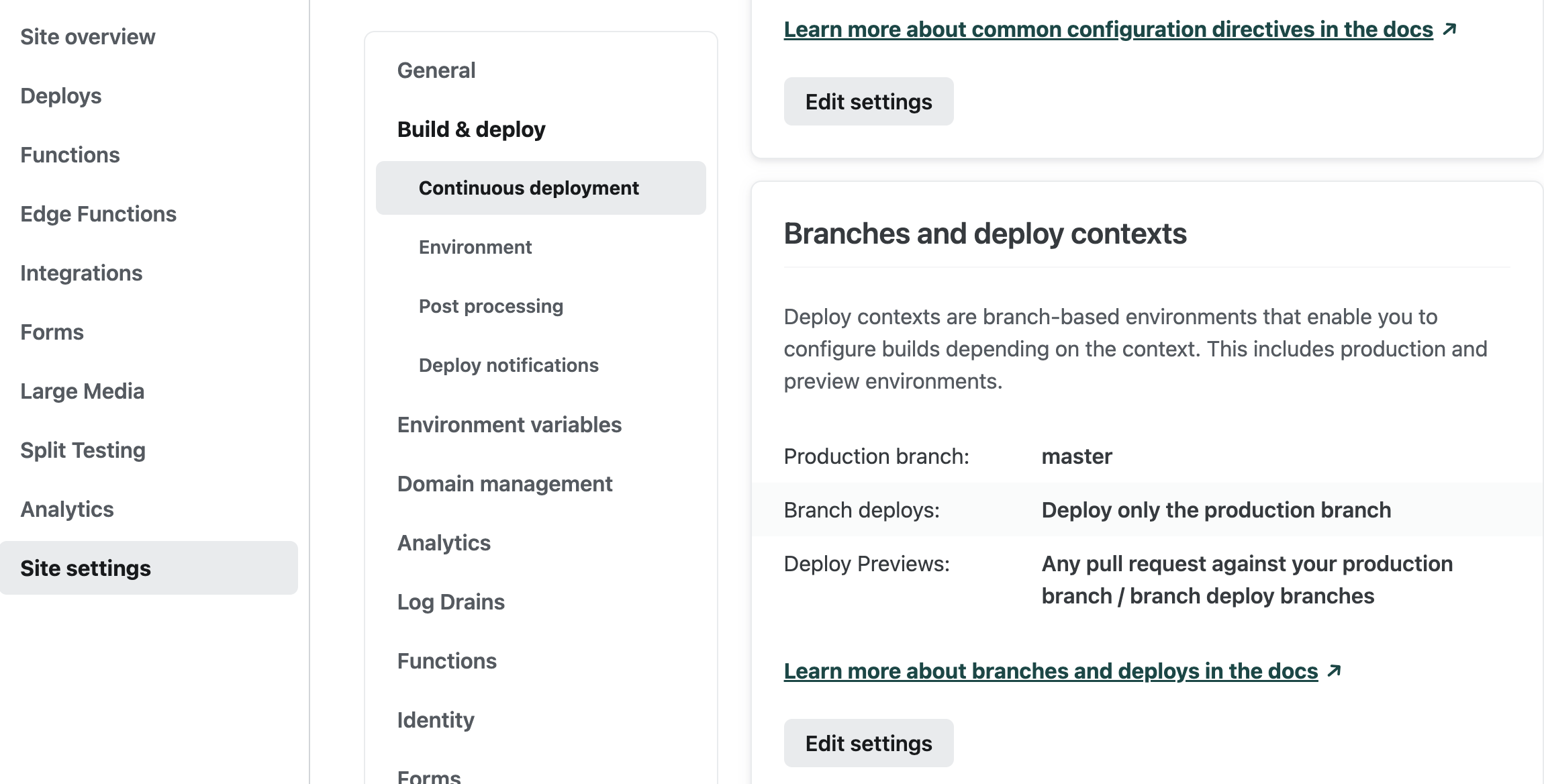
netlify에서 브랜치 수정하기

구글에 치니까 바로나옴 ㅎ;

위 설명처럼 따라 들어가보면 나온다.

근데, 브랜치 이름을 고르는게 아니라
내가 직접 입력해야하므로 오타주의해야겠다.
대략적인 설정을 마치고 저장해보았다.

젠장 믿고있었다고~~
역시 이게 코딩의 즐거움 (코딩아님)
'MBTI 테스트 프로젝트' 카테고리의 다른 글
| [MBTI 테스트 (17)] 로컬에서 github 불러온이후 netlify에서 변화가 인식되지 않을때 > unlink 하고 다시 link 해주면 됨 (0) | 2023.05.16 |
|---|---|
| [MBTI 테스트(16)] 페이지에 광고 넣어주기 (1) | 2023.05.16 |
| [MBTI 테스트(14)] Kakao is not defined 문제 해결하기 (카카오톡 공유하기 api 어떻게 쓰는건지 참=_=?) (0) | 2023.05.07 |
| [MBTI 테스트(13)] 카카오 API 활용해서 카카오톡으로 공유하기 버튼 만들기 (0) | 2023.05.06 |
| [MBTI 테스트(12)] Meta 태그 수정하기 + netlify로 배포하기 + netlify와 깃허브github 연동하기 (0) | 2023.05.06 |



